Êtes-vous un médecin, un avocat ou un rédacteur pigiste ? Qui que vous soyez, il y a tous les outils dont vous avez besoin pour que votre site web fonctionne dans WordPress. Nul besoin de l’aide d’un développeur professionnel pour avoir un site web visuellement attrayant. Vous n’avez qu’à avoir une bonne idée, un thème original et une collection de plugins vous permettant d’atteindre vos objectifs.
Parce que vous êtes un nouveau photographe, vous vous demandez : pourquoi s’embêter à créer votre site web ?
Pour les débutants, c’est une façon d’avoir un portfolio en ligne, ce qui peut augmenter en un instant votre visibilité et la probabilité de vous faire embaucher, en particulier par les clients avisés qui prennent en compte l’importance de l’inclinaison technologique.
Vous aurez également l’opportunité d’améliorer votre métier en recueillant les commentaires de votre auditoire, en revoyant ce que vous avez fait dans le passé, et en vous salissant les mains dans le monde des promotions en ligne.
Maintenant, voici les 15 meilleurs plugins WordPress dont vous avez besoin pour votre site de photographie:
1. NextGen Gallery
Avec WordPress, vous pouvez choisir depuis la variété de thèmes centrés sur la photographie vous permettant de mettre en valeur vos œuvres en haute définition. Mais grâce à un plugin de gallérie tel que NextGEN Gallery, n’importe quel thème peut efficacement mettre en valeur vos photos d’une manière intuitive et pratique pour vos visiteurs.
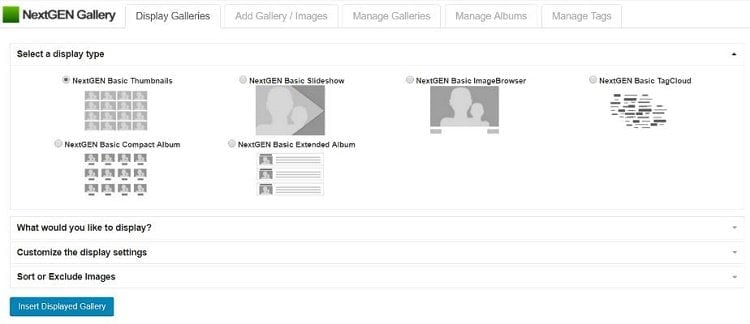
Après avoir installé et activé NextGen Gallery, lancez le plugin en cliquant sur « Gallery » depuis le tableau de bord WordPress. Vous pouvez aussi accéder à l’éditeur de publication et cliquer sur « Add Gallery ».

En créant les nouvelles galléries, vous pouvez choisir différents types d’affichage tel que les vignettes de base, un diaporama, l’album compact, le navigateur d’images, … Chaque type d’affichage est entièrement personnalisable et vous n’aurez ainsi aucun souci à chercher la mise en page qui correspond à votre thème actuel.
2. Photo Gallery de WD
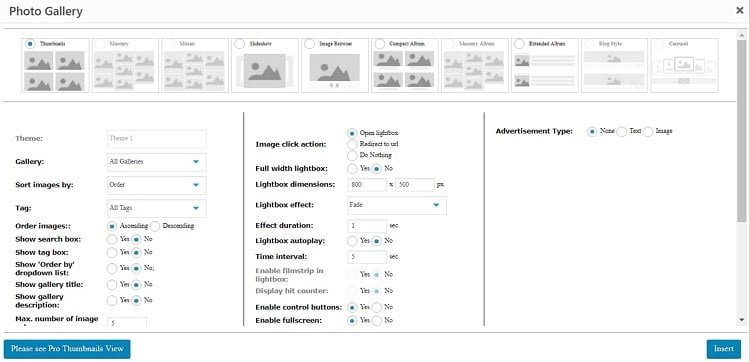
Photo Galery de WD est une excellente alternative à NextGEN Gallery. Il est rapide, simple, et son utilisation est intuitive. Il suffit d’aller sur l’éditeur de publication de WordPress et de cliquer sur le bouton « Insert Photo Gallery » qui se trouve dans la barre d’outils principale.

Par rapport à NextGen Gallery, son plus grand avantage est la fenêtre de création d’une galerie d’une seule page. Toutes les options que vous utiliseriez se trouvent sur un seul endroit, rendant l’ensemble du processus très simple.
Des effets de Lightbox, l’intégration de médias sociaux, des boutons de contrôle et des liens publicitaires externes sont quelques fonctionnalités de personnalisation.
3. FooGallery
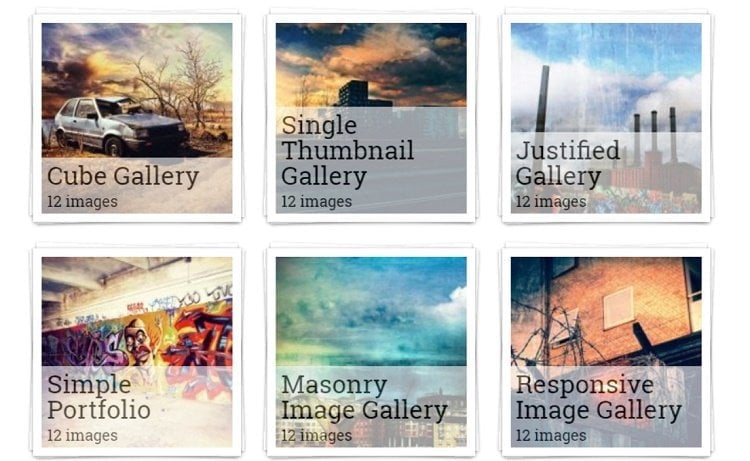
Si les fonctionnalités de NextGEN Gallery et de Photo Gallery de WD semblent trop rigides ou ennuyeuses à votre goût, essayez donc FooGallery. C’est une évidence qu’il soit le plugin de galerie le plus avancé que vous pouvez utiliser pour WordPress. Vous pouvez avoir votre portfolio simple avec des descriptions d’image de petite taille, compiler vos meilleurs travaux la Masonry Layout, ou profiter de l’effet d’animation de galerie unique qu’est « cube ».

Avec FooGallery, vous pouvez également créer des albums pouvant mener vos visiteurs vers différentes collections, ce qui est utile quand vous voulez montrer vous maitriser divers genres ou techniques de photographie.
Pour commencer la création de votre album, vous aurez besoin d’une extension qui s’appelle « FooGallery Albums », normalement disponible gratuitement quand vous allez sur « FooGallery »> « Extensions ».
4. Instagram Feed WD
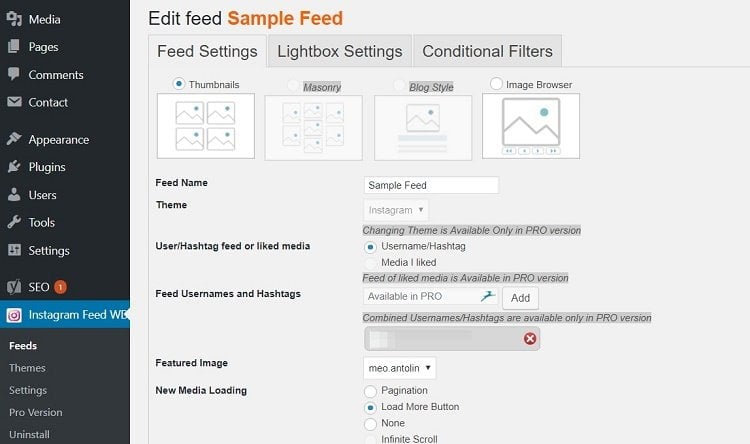
Instagram est l’un des principales plateformes de médias sociaux dédiés aux photographes qui veulent partager leur travail. Grâce à Instagram Feed WD, importer vos photos Instagram dans une galerie WordPress sera facile. Vous n’avez qu’à installer le plugin, vous connecter à votre compte Instagram et partager votre flux directement dans WordPress, l’éditeur de publication.
Instagram Feed WD permet un haut niveau de personnalisation de votre flux de photos. Vous pouvez configurer des filtres conditionnels, modifier l’effet de chargement, intégrer des hashtags, et plus.

En utilisant Instagram Feed WD, vous gagnerez de nombreux avantages marketing pour votre marque de photographie. Grâce au compteur suiveur intégré et au bouton « Follow », les clients potentiels peuvent jauger votre influence, votre crédibilité, et votre capacité à avoir un impact sur une certaine niche. Aussi, cela peut évidemment attirer plus de followers sur votre compte Instagram alors que vous vous concentrez sur la promotion de votre site WordPress.
5. Meta Slider
Si vous préférez un slider d’image pleine largeur pour vos meilleurs clichés, Meta Slider va vous plaire. Bien qu’ils ne soient pas aussi interactifs que des galeries à part entière, les sliders sont plus rapides à charger et offrent à l’auditoire une expérience de visionnement sans distraction.
En tant que plugin de slider le plus populaire, selon le nombre d’installations et d’évaluations, Meta Slider a tout ce que vous pouvez demander. Adaptable aux mobiles, il propose des thèmes personnalisables et possède une interface très simple que tout le monde peut maîtriser en quelques minutes.

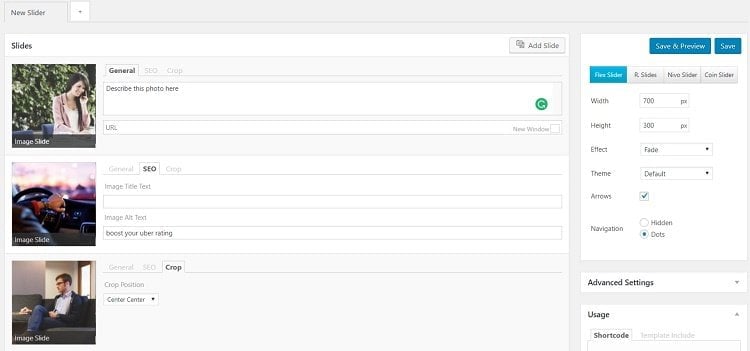
En utilisant Meta Slider, vous pouvez facilement incorporer chaque image de diapositive avec une description succincte ainsi que les éléments essentiels du SEO, à savoir un texte « alt text » et « title image ».
Pour l’apparence générale de votre slider, vous pouvez vous référer aux options du panneau de droite pour ajuster les paramètres qui sont les effets de transitions, les boutons de navigation, l’alignement, et bien d’autres.
6. Master Slider
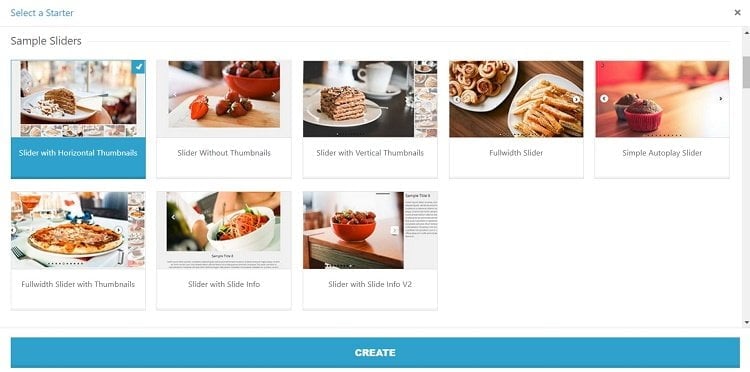
Nous vivons à l’ère des appareils mobiles. Ce qui vous pousse à vous assurer que votre contenu est optimisé pour les smartphones et les tablettes. Master Slider vous permet de créer rapidement des sliders créatifs qui sont aussi adaptés aux commandes tactiles. Pour commencer, vous choisissez un « Starter », qui est une disposition créée au préalable.

Dans l’éditeur principal, vous pouvez commencer à importer vos images dans les diapositives puis les compléter avec des descriptions de textes enrichis. Vous pouvez aussi modifier les propriétés telles que les effets de transition, les dimensions de slider, les contrôles de navigation et les modèles de couleurs. Heureusement, le plugin a une disposition soignée et bien organisée, donc vous devriez facilement vous débrouiller.
7. Responsive Slider
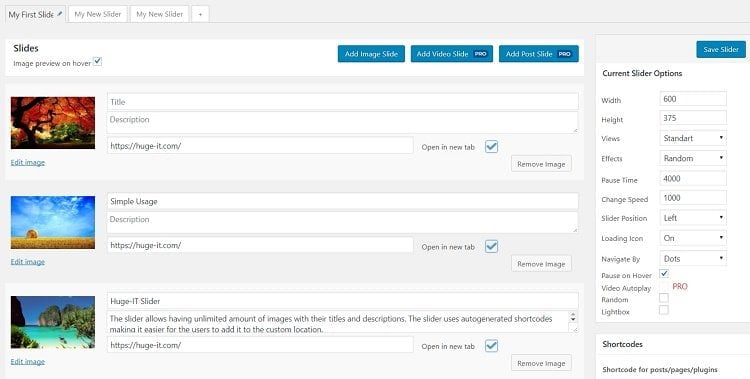
Responsive Slider de Huge IT est une bonne alternative à Master Slider et Meta Slider. Il offre une interface fluide et bien présentée qui peut vous aider à créer de superbes sliders en moins d’une minute. Vous n’avez juste qu’à cliquer sur « Add Image Slide » pour commencer à insérer vos œuvres photographiées et à remplir les détails nécessaires.

A droite de l’éditeur principal, vous pouvez modifier les options que sont les dimensions, la position, la vitesse de transition et l’icône de chargement du slider. Faites défiler plus bas pour recevoir le shortcode qui vous permettra d’intégrer facilement votre slider dans n’importe quelle publication ou page.
Vous aurez cependant la meilleure option avec la version pro. Vous pourrez utiliser des vidéos et du contenu de texte enrichi sous formes de diapositives. Ce qui est très utile pour les photographes et les professionnels qui veulent accentuer leurs efforts pour promouvoir leur image de marque.
8. WP Smush
Parce que vous êtes photographe, vous voulez peut-être que vos photos soient partagées en pleine résolution. Mais en les ajoutant à votre site WordPress, l’expérience des visiteurs va être ruinée et les clients potentiels repoussés, à cause d’un long temps de chargement.
WP Smush, un plugin classique pour les utilisateurs qui apprécient la performance, est un optimiseur d’image en un clic, permettant de compresser la taille de vos images sans avoir à nuire à la qualité. Après installation, allez sur « Media »> « WP Smush » depuis votre tableau de bord principal pour commencer à optimiser vos photos.

Utilisez également WP Smush pour optimiser automatiquement les nouvelles images téléchargées. Faites défiler jusqu’à la section « Settings » pour activer cette fonctionnalité. Pendant que vous y êtes, vous pouvez également spécifier quels types d’images peuvent être optimisés dans le futur.
9. EWWW Image Optmizer
Même si WP Smush est efficace dans l’optimisation des images, ce n’est pas vraiment l’option la plus rentable. Il impose une limite d’optimisation qui ne prend pas en compte les fichiers de plus de 1 mégaoctet. Pour aller au-delà de cette limite, la première option c’est de payer pour la version pro, et la deuxième, c’est choisir EWWW Image Optimizer comme alternative.

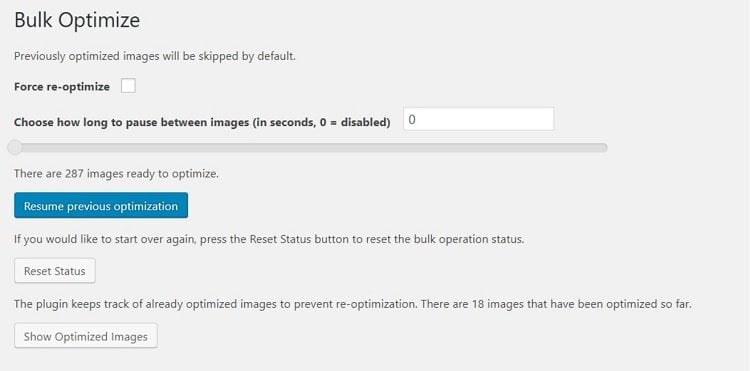
Bien qu’il soit gratuit, EWWW Image Optimizer est étonnamment facile d’usage. Il faut juste aller sur « Media »> « Bulk Optimize » pour lancer l’utilité d’optimisation et cliquer sur « Scan for unoptimized images ». Pour savoir comment le plugin fonctionne, allez dans « Settings »> « EWWW Image Optimizer » afin de jouer avec ses composants cachés sous son capot.
10. W3 Total Cache
Activer la mise en cache du navigateur est une autre façon de gagner en vitesse de chargement des pages, surtout pour les sites web lourds. Cela fonctionne en laissant le navigateur d’un internaute sauver ou « mettre en cache » la réponse d’un site aux requêtes http, ainsi que toutes les données envoyées. Par exemple, si un utilisateur regarde votre album photo de la ville et a complètement chargé toutes les images, il n’aura plus besoin de recharger les mêmes images lors de la prochaine visite.
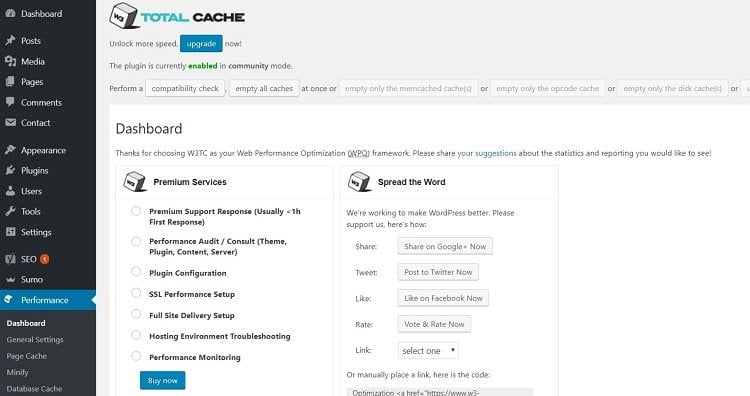
W3 total Cache vous permet d’implémenter la mise en cache à l’échelle du site sans avoir à écrire une seule ligne de code. Il est aussi doté de plusieurs autres outils pour optimiser les performances, à savoir la minimisation du code, l’intégration CDN, la mise en cache de la base de données, …

Mais un seul inconvénient s’impose, c’est qu’il peut être difficile à utiliser pour les débutants, surtout ceux qui n’ont aucune idée des rôles de chaque fonctionnalité.
11. Image Watermark
Sauf si vous offrez volontairement des photos gratuites, vous devez utiliser un plugin comme Image Watermark pour prévenir une utilisation non autorisée par les utilisateurs. C’est possible de le faire automatiquement ou manuellement via votre médiathèque WordPress.

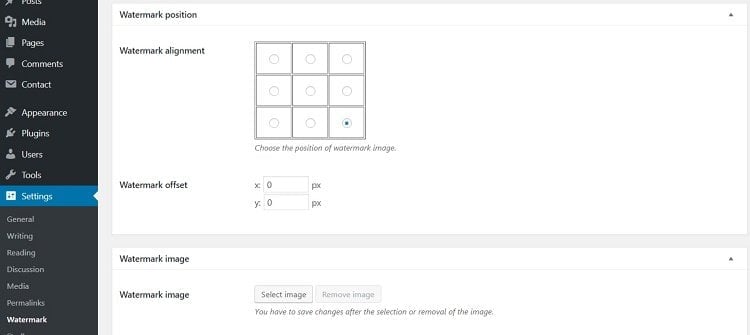
Quand vous allez sur « Settings » > « Watermark », vous pouvez spécifier quelles images seront en filigrane en cochant les cases sous « General Settings ». Vous pouvez également changer la position du filigrane pour empêcher les visiteurs de faire un clic droit ou de les faire glisser/déposer.
12. Enhanced Media Library
L’organisation n’est pas l’un des points fort de la médiathèque WordPress. C’est pourquoi en tant que photographe, un plugin comme Enhanced Media Library vous permet de trier vos images en catégories.
Enhanced Media Library fonctionne en ajoutant des cases à cocher de catégories de média dans le panneau « Attachment Details » de vos images. Pour créer des catégories, accédez à « Media »> « Media Categories ». Après, vous pouvez utiliser ces catégories pour chercher des contenus grâce au menu déroulant de la médiathèque.
13. Yoast SEO
Car vous êtes photographes, votre contenu de page sera certainement élaboré autour d’images au lieu de textes. Yoast SEO non seulement s’assure que vos images auront des méta-données correctes pour qu’on puisse les indexer, mais il isole également tous les problèmes sur la page qui affectent la qualité de votre site dans les moteurs de recherches.
Vous êtes nouveau en SEO ? Pas de problème ! Yoast SEO va vous montrer tout ce que vous devez faire pour optimiser chaque page et publication sur votre site. Vous n’avez qu’à faire défiler vers le bas de l’éditeur pour voir les recommandations du plugin et le score SEO de votre contenu.

Rappelez-vous que dans le monde en ligne, rien ne réclame de l’autorité que la première page de Google. Votre site aura ainsi un flux constant de trafic organique. De plus, votre crédibilité va s’accroître considérablement dans votre niche, en particulier pour les clients avertis qui recherchent des professionnels en ligne.
14. Pinterest Pin It Button
Pinterest est un autre réseau populaire de partage d’image utilisé par les photographes, à part Instagram. Comme son nom le suggère, Pinterest Pin It Button vous permet d’ajouter un bouton « re-pin » dans l’une de vos photos. C’est un plugin simple qui vous permet de tout gérer en une seule page.

Une fois que tous les réglages soient faits, toutes vos images seront intégrées avec un bouton Pin It dans chaque publication. Rappelez-vous qu’un simple partage par l’un des visiteurs de votre site peut engendrer des centaines de nouveaux clics sur votre site, selon leur notoriété sur les réseaux sociaux et de la possibilité de partager vos images.
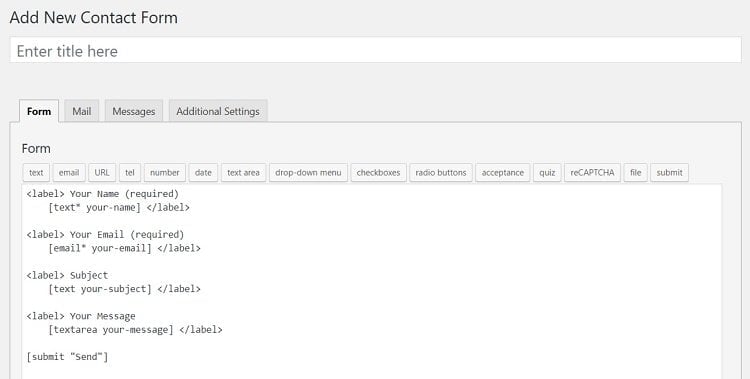
15. Contact Form 7
A dire vrai, ajouter vos informations de contact à votre en-tête, pied de page ou autres endroits sur votre site ne suffit pas à encourager les éventuels clients à vous contacter. C’est pourquoi ajouter un formulaire de contact est l’une des priorités absolues pour tout site WordPress.
Pour faire cela, Contact Form 7 est l’un des plugins les plus populaires que vous pouvez utiliser, un plugin avec une courbe d’apprentissage lisse mais un plafond incroyablement élevé. Il décompose le processus de création de formulaire en deux simples étapes. Tout d’abord, vous devez aller dans « Contact »> « Add New » pour lancer le contact visuel pour l’édificateur. Cela vous permet de spécifier les champs à inclure, l’adresse e-mail que vous souhaitez utiliser, les messages de notification par défaut, …

Une fois que votre formulaire de contact soit enregistré, tout ce qu’il vous reste à faire c’est d’insérer votre formulaire de contact à n’importe quelle publication ou page via un shortcode. Cela peut être obtenu à partir de l’éditeur de formulaire principal ou en allant sur « Contact » > « Contact Forms » du tableau de bord WordPress.
Passez à l’action, commencez dès maintenant !
Car vous êtes photographe, le fait que les images peuvent ralentir votre site web n’est pas bon pour vous. Même avec les plugins d’optimisation comme WWP Smush et W3 Total Cache, le fait d’avoir trop d’images chargées sur une seule page peut ralentir le chargement des pages et ruiner l’expérience utilisateur. Prenez note que, à part le contenu de la page, votre hébergement joue également un rôle dans la performance du site. Assurez-vous d’avoir une société d’hébergement compétent qui adaptent leurs services pour WordPress.