Trouver un thème WordPress qui reflète vraiment votre marque peut être une tâche fastidieuse. Toutefois, l’art de la personnalisation vous permet de modeler le thème choisi pour qu’il reflète votre style, votre marque et votre personnalité uniques. Cela permet à votre site de se démarquer dans le paysage numérique encombré.
La personnalisation des thèmes WordPress n’est pas un privilège réservé aux experts en technologie. Grâce à une myriade d’outils et de plugins conviviaux, tout le monde peut personnaliser l’esthétique et les fonctionnalités de son site WordPress, créant ainsi une impression durable sur les visiteurs.
Ce guide est une source d’inspiration pour ceux qui souhaitent s’engager sur la voie de la personnalisation de son template WodPress. Il propose des idées, des stratégies et des bonnes pratiques pour modifier efficacement les thèmes de WordPress.
Des petites retouches aux grands changements, plongeons dans l’exploration du pouvoir de transformation de la personnalisation pour créer un site WordPress bien à vous !
Pourquoi faut-il personnaliser votre thème WordPress ?

La personnalisation de votre thème WordPress est essentielle pour créer un site qui non seulement se démarque, mais qui correspond aussi parfaitement à l’identité et aux objectifs de votre marque. Voici les raisons pour lesquelles vous devriez envisager de personnaliser votre thème WordPress :
Une image de marque unique
La personnalisation permet la création d’une apparence et d’une convivialité distinctes. Elle permet à votre site de faire écho auprès de votre public cible et de se différencier de ses concurrents. Grâce à des couleurs, des polices et des éléments de conception adaptés, votre site WordPress devient un véritable reflet de votre entreprise, ce qui renforce sa réputation et sa notoriété.
Amélioration de l’expérience utilisateur
Un thème bien personnalisé améliore la navigation et l’accessibilité de l’utilisateur. L’information est ainsi plus facilement accessible et l’expérience globale de l’utilisateur est plus agréable et plus intuitive. Cela génère une perception positive de votre marque et peut influencer de manière significative la fidélisation des visiteurs.
Fonctionnalité améliorée
Au-delà de l’esthétique, la personnalisation peut également améliorer la fonctionnalité de votre site. En intégrant des plugins et des fonctionnalités personnalisés, vous pouvez répondre à vos besoins spécifiques et offrir à vos visiteurs une expérience utilisateur enrichie et sans faille. Il peut s’agir de capacités eCommerce supplémentaires avec des plugins tels que WooCommerce ou d’autres fonctionnalités avancées.
Sécurité et référencement optimisés
L’adaptation de votre thème peut renforcer la sécurité de votre site en optimisant le code et la structure. Les risques d’intrusion sont ainsi réduits. En outre, un site bien structuré et codé est plus propice du point de vue du référencement. Il est donc possible d’améliorer son classement dans les résultats des moteurs de recherche et d’accroître sa visibilité.
Une image de marque éloquente
Votre site web est un atout important pour votre image de marque, dont il est souvent le reflet. La personnalisation de votre thème WordPress vous permet d’exprimer efficacement l’éthique et les valeurs de votre marque, en faisant une déclaration qui est à la fois convaincante et mémorable pour votre public.
Diverses options de thème
WordPress offrant une vaste bibliothèque de thèmes gratuits et premium. La personnalisation garantit la possibilité de modeler n’importe quel thème choisi pour qu’il réponde à vos exigences et préférences spécifiques. Ces dernières peuvent être très spécifiques, ce qui permet d’aligner l’apparence de la marque et d’ajouter des fonctionnalités uniques.
Plus d’attrait et de structure
La personnalisation adéquate permet de structurer et d’améliorer l’efficacité de l’aspect et de la convivialité de votre site web. Elle vous permet d’attirer votre public avec les bonnes couleurs et la bonne mise en page. Elle a un impact durable sur leur perception visuelle et garantit que votre site est bien organisé et intuitif.
En résumé, la personnalisation de votre thème WordPress n’est pas seulement une question de singularité. Il s’agit d’une approche stratégique visant à créer un site WordPress qui représente véritablement votre marque.
Ce site doit être reconnaissable, mémorable, fonctionnel et sécurisé. Que vous souhaitiez apporter des modifications mineures ou une refonte complète, la personnalisation est la clé qui vous permettra de libérer tout le potentiel de votre site.
Méthodes de personnalisation du thème WordPress pour des performances optimales

L’approche de la personnalisation de votre thème WordPress peut varier en fonction de votre expertise, de vos besoins et du thème choisi. Néanmoins, l’utilisation d’outils et de méthodes appropriés vous permet de créer un site web qui s’aligne parfaitement avec vos objectifs.
Vous trouverez ci-dessous quelques stratégies pour affiner votre thème WordPress, adaptées à votre niveau de compétence :
| Options | Niveau de compétence technique |
|---|---|
| Réglages du thème | Moyen ou inférieur à la moyenne |
| Plugins | Moyen ou inférieur à la moyenne |
| Constructeurs de pages | Moyen ou inférieur à la moyenne |
| CSS personnalisé | Avancé (connaissance du codage requise) |
| Thèmes enfants | Avancé (connaissance du codage requise) |
5 méthodes pour personnaliser un thème WordPress

Dans cette section, nous allons explorer diverses stratégies pratiques et efficaces pour personnaliser votre thème WordPress à votre guise. Les possibilités de personnalisation peuvent varier. Certains thèmes offrent plus d’adaptabilité et d’options que d’autres.
Quel que soit votre niveau de compétence ou l’ampleur des changements que vous envisagez, ce guide vous présentera une série de techniques qui vous aideront à obtenir un site web personnalisé et optimisé. et à vos préférences.
1. Utiliser l’éditeur de site complet pour personnaliser un thème WordPress
Depuis le lancement de la version 5.9 de WordPress, les utilisateurs disposent de la fonctionnalité Full Site Editing (FSE). Il s’agit d’un outil révolutionnaire qui étend l’édition de blocs au-delà de simples articles et pages.
Les utilisateurs peuvent ainsi personnaliser l’ensemble de leur site web. Cette fonctionnalité transforme la façon dont les utilisateurs modifient les modèles de thèmes et les variations de style. Elle offre une flexibilité sans précédent dans la personnalisation des thèmes.
Pour utiliser l’éditeur de site, vous devez disposer de WordPress 5.9 ou d’une version supérieure et d’un thème compatible avec les blocs. En effet, certains thèmes ne prennent pas en charge cette fonctionnalité avancée.
Une fois ces conditions remplies, vous pouvez accéder à l’éditeur directement à partir de votre thème WordPress et commencer d’utiliser les blocs pour modifier diverses conceptions de thème, y compris les modèles et les éléments de modèle.
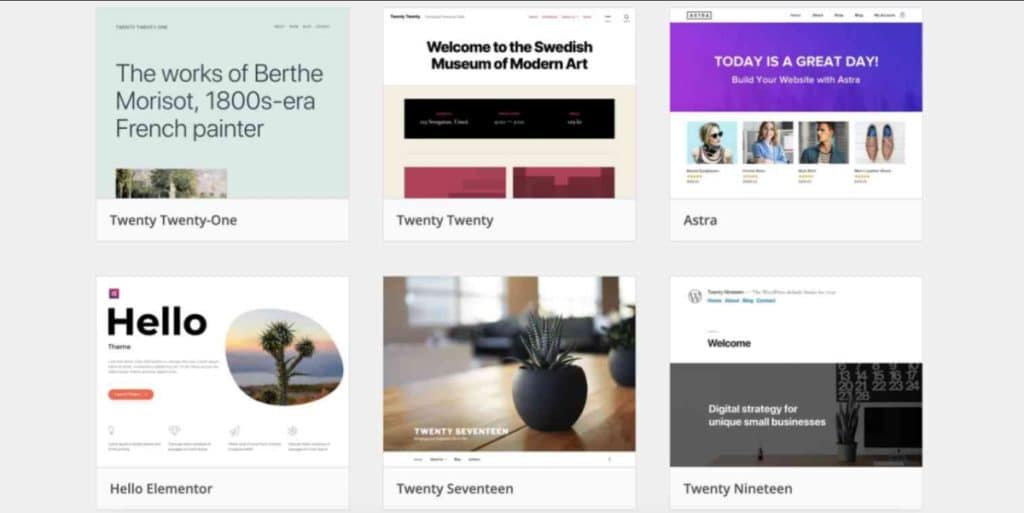
Pour ceux qui découvrent cette fonctionnalité, le thème par défaut Twenty Twenty-Two est un excellent point de départ,
Procédez comme suit :
- Connectez-vous à votre tableau de bord WordPress.
- Cliquez sur Apparence > Éditeur.
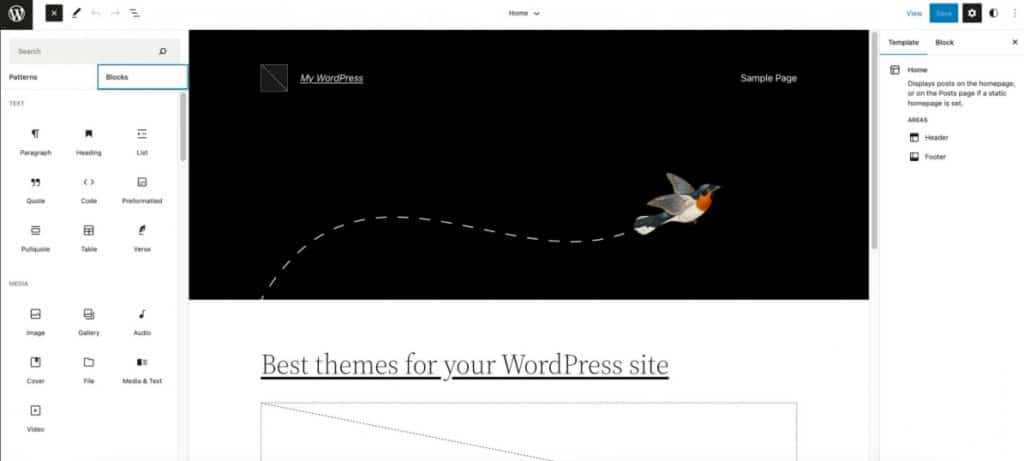
- La page suivante s’affiche et vous permet de modifier votre site web par blocs.

- Vous verrez deux sous-sections : les blocs et le design.
- Sélectionnez un bloc dans les options et faites-le glisser pour ajouter des blocs.
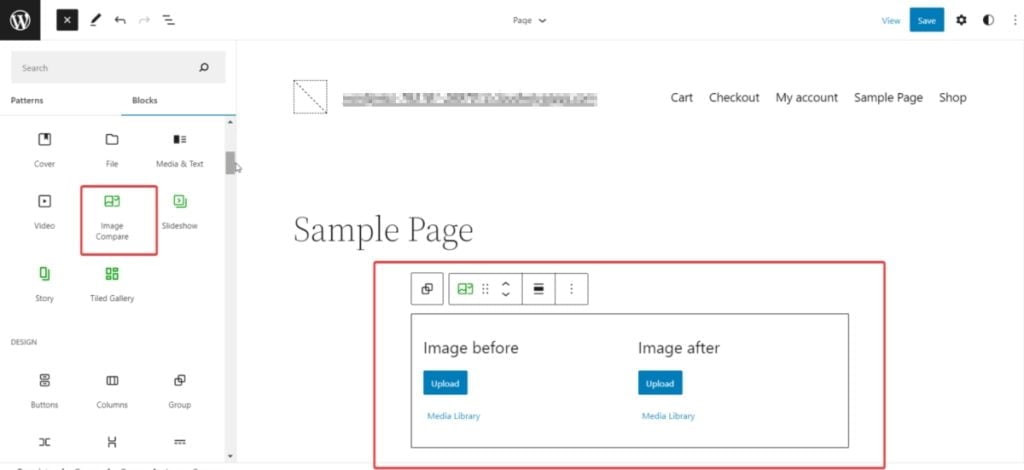
- Pour la démonstration, j’ajoute une image de comparaison à mon site. Je peux le faire par un simple glisser-déposer.

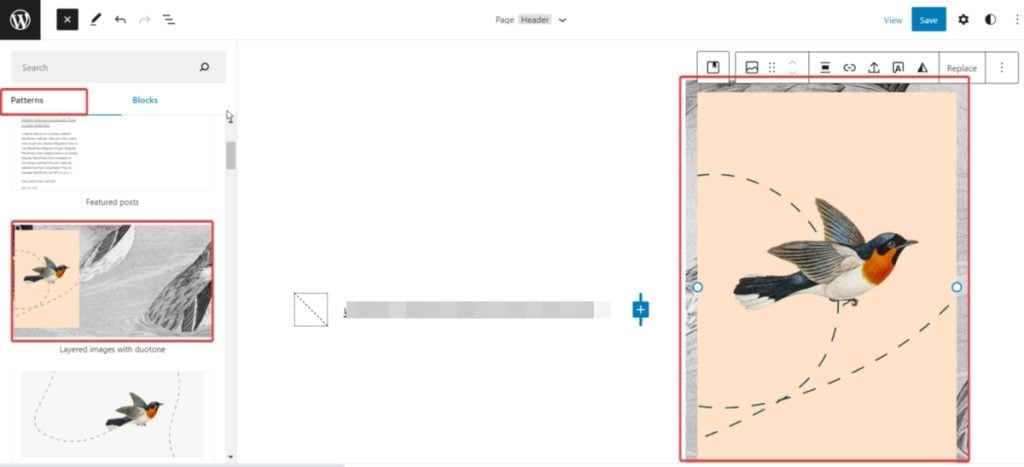
- Pareillement, pour ajouter un motif, allez dans l’onglet Pattern, sélectionnez le motif en question, puis faites-le glisser et déposez-le.

C’est aussi simple que cela. Explorez les paramètres et obtenez l’aspect du thème que vous souhaitez.
2. Utilisation du personnalisateur de thème par défaut
Le personnalisateur de thème de WordPress est un outil fiable et facile à utiliser, qui permet de modifier les thèmes WordPress en temps réel.
Cet outil est particulièrement commode pour les thèmes qui offrent différentes séries de modifications, permettant aux utilisateurs d’effectuer des ajustements directement à partir du panneau d’administration.
- Connectez-vous à votre panneau de configuration WordPress.
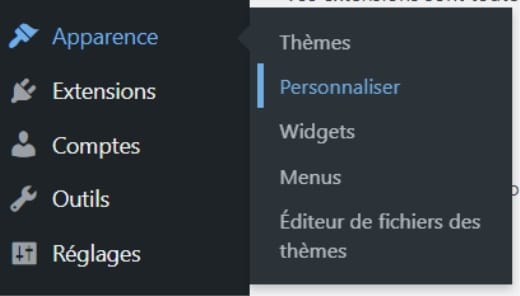
- Localisez l’option Apparence juste sous la rubrique « Thèmes ».
- Cliquez sur Apparence > Personnaliser.
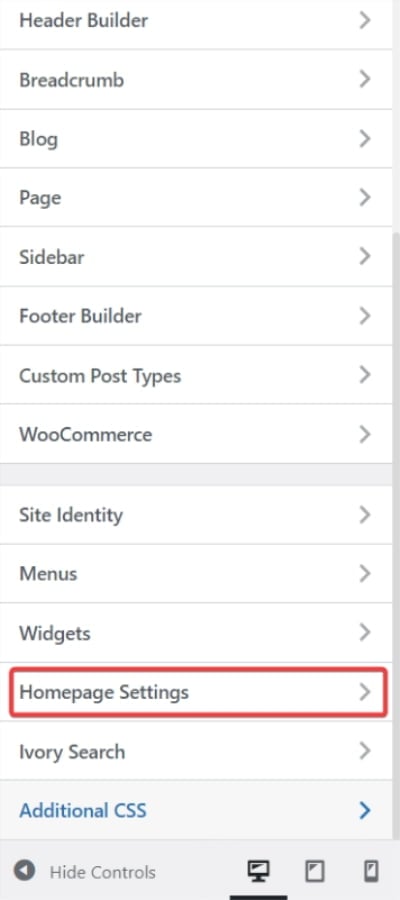
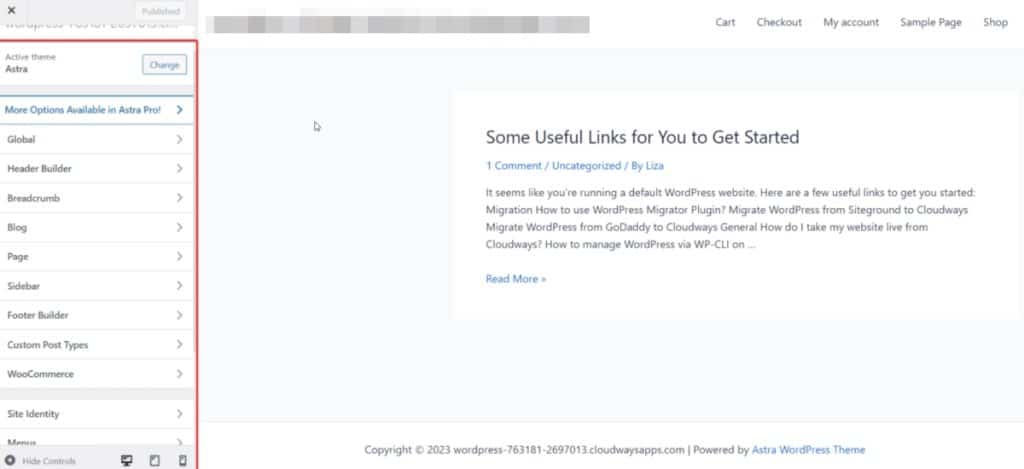
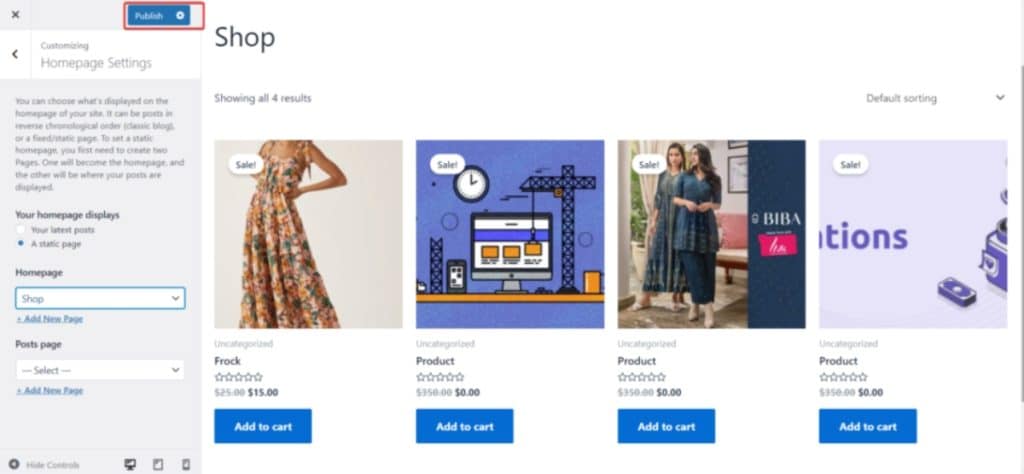
- Vous serez redirigé vers l’écran suivant. Vous pouvez maintenant explorer les options de la barre latérale et personnaliser votre thème en conséquence. J’utilise le thème Astra dans cet exemple

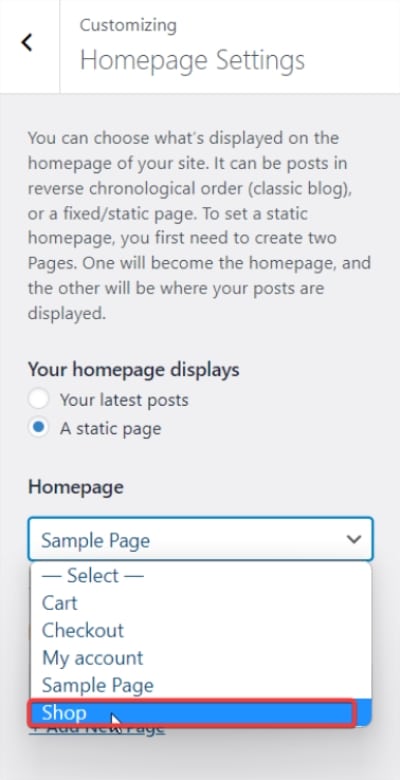
- Je souhaite que la page de la boutique soit affichée sur ma page d’accueil. Pour ce faire, je sélectionnerai les paramètres de la page d’accueil.
- Choisissez la boutique dans le menu déroulant ci-dessous.
- Cliquez sur Publier pour configurer la page de la boutique comme la page d’Accueil par défaut.

Vous avez ainsi terminé. Vous pouvez vous amuser avec les autres réglages et apporter des modifications à votre thème en fonction de vos besoins.
3. Personnalisez votre thème WordPress à l’aide d’un créateur de pages / FrameWork
WordPress offre la possibilité d’améliorer les thèmes à l’aide de plugins de création de pages WordPress comme Elementor. Il s’agit d’un éditeur convivial par glisser-déposer qui ne nécessite aucune connaissance en matière de codage. Elementor offre un contrôle complet sur les différents éléments du site web.
Il est doté de plus de 40 widgets et fonctionnalités. Il permet de créer des sites web WordPress professionnels et élégants. De plus, il propose même des kits et des modèles conçus par des designers pour simplifier le processus de création de sites.
Sa version Pro étend la personnalisation à des éléments spécifiques du thème tels que l’en-tête et le pied de page.
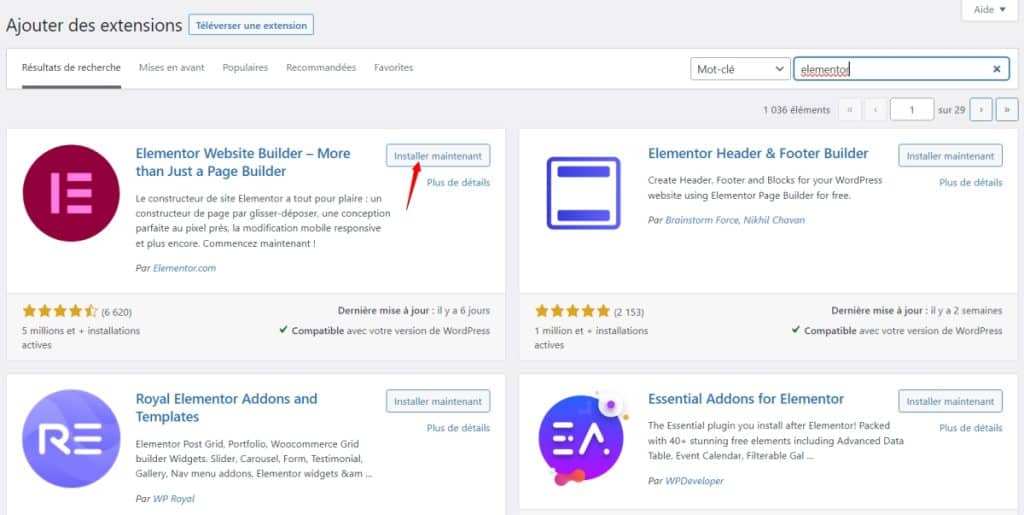
- Installez et activez le constructeur de pages Elementor.

- Elementor apparaît alors sur le côté gauche de votre tableau de bord.
- Sélectionnez « Démarrer ».
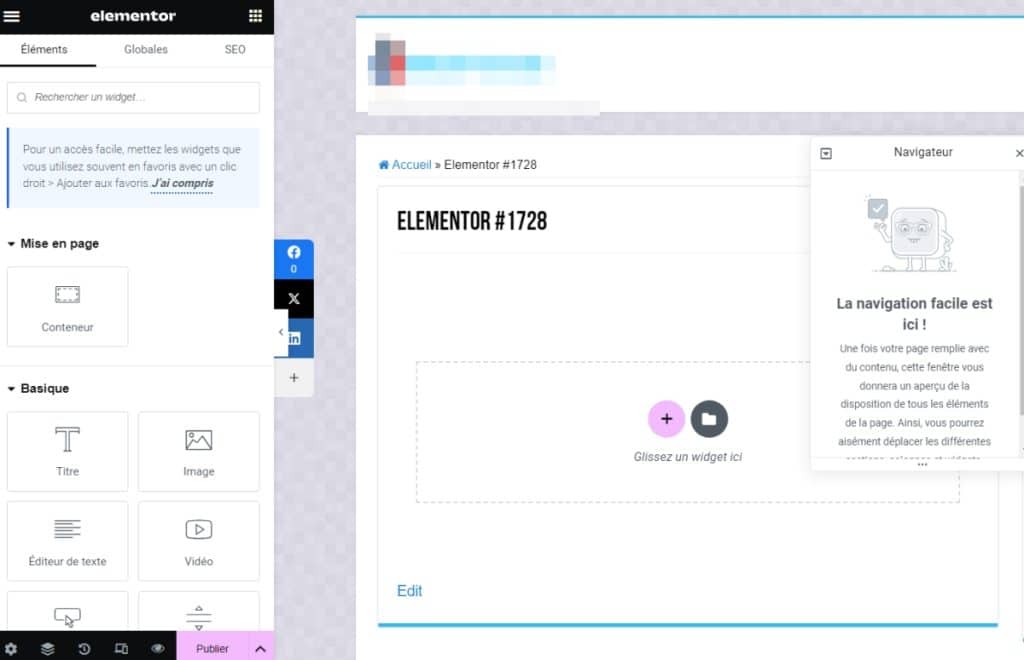
- Cliquez sur Créer votre première page.
- Vous serez redirigé vers l’écran suivant, où vous pourrez commencer à personnaliser votre page.

Amusez-vous avec les différentes options pour obtenir le résultat que vous souhaitez.
4. Personnalisation avancée : modifier le code de votre thème WordPress
Pour ceux qui ont de l’expérience dans le codage, fouiller dans le code du thème est un moyen d’obtenir une personnalisation approfondie. Cela permet des modifications avancées et un plus grand contrôle sur le thème.
Toutefois, il est essentiel d’aborder cette méthode avec prudence. En effet, elle comporte des risques inhérents et peut radicalement modifier la structure et les fonctionnalités du thème.
Les fichiers du thème sont accessibles dans l’espace de votre compte d’hébergement web. Ils peuvent être édités avec le gestionnaire de fichiers fourni par votre hébergeur ou directement à partir du tableau de bord de WordPress.
Voici les étapes à suivre pour modifier le code de votre thème WordPress :
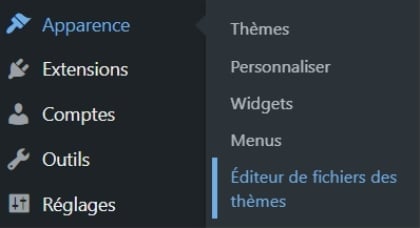
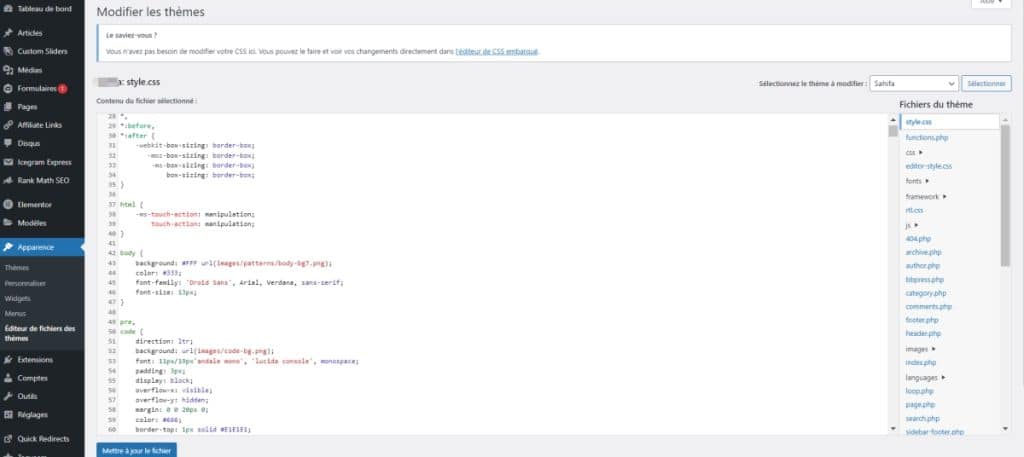
- Allez dans Apparence > Éditeur de fichier de thème.
- Vous serez alors connecté au backend de votre thème.

Effectuez les modifications souhaitées dans les fichiers style.css, functions.php et template pour changer l’aspect de votre thème. Si vous connaissez bien le PHP, le HTML et le CSS, cette méthode pourrait changer la donne dans votre parcours de personnalisation de votre thème.
5. Personnalisez votre site WordPress à l’aide d’un thème enfant
Si vous êtes à l’aise avec le code et que vous voulez éviter le risque de modifier directement votre thème, voici une solution simple : utilisez un thème enfant !
Vous pouvez créer un thème enfant manuellement ou à l’aide d’un plugin. Dans ce tutoriel, nous utiliserons la méthode du plugin, qui est rapide et facile.
Si vous souhaitez apprendre à créer un thème enfant plus en détail, lisez un guide détaillé sur Comment créer un thème enfant WordPress. Pour créer un thème enfant à l’aide d’un plugin, suivez les étapes suivantes :
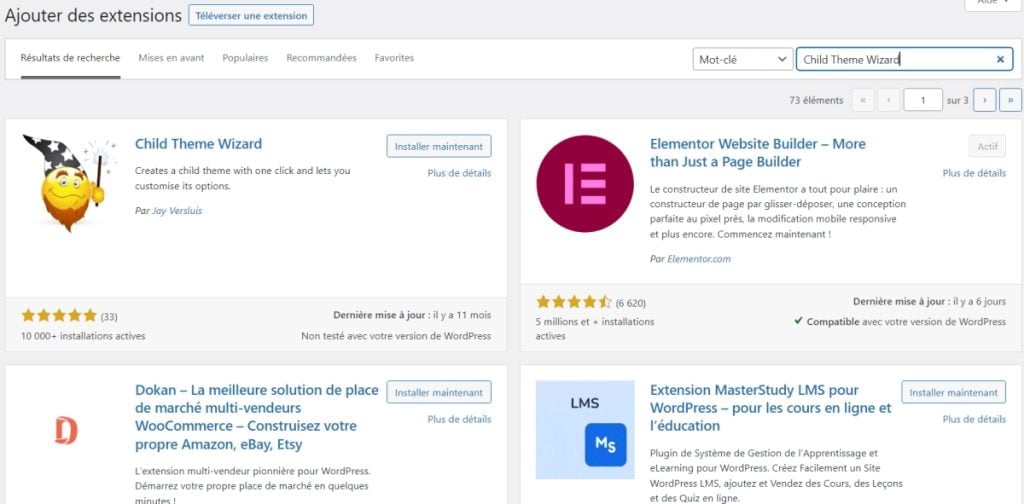
- Allez dans votre tableau de bord WordPress > Extensions> Ajouter un nouveau.
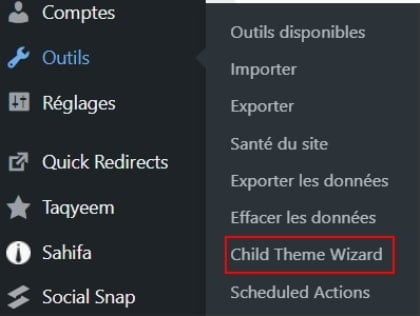
- Recherchez le plugin Child Theme Wizard dans la barre de recherche de droite.
- Installez et activez le plugin.

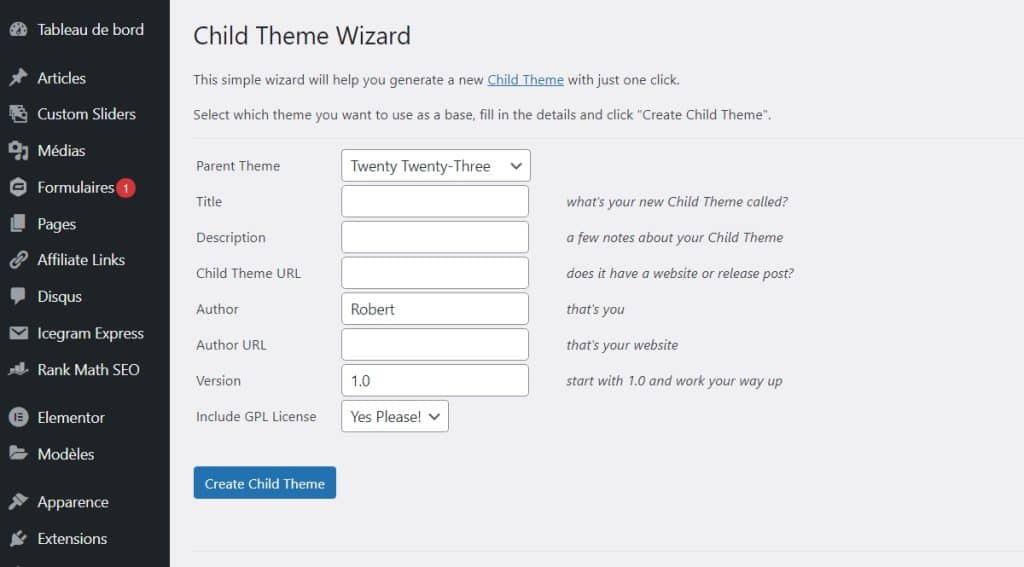
- Une fois activée, vous verrez l’option de l’assistant de thème enfant dans la section des outils.
- Sélectionnez le thème parent approprié et remplissez les détails.
- Une fois cela fait, cliquez sur créer un thème enfant.

La création du thème enfant est un succès.
Conseils de pro pour personnaliser les thèmes WordPress

Lorsque vous vous lancez dans la personnalisation de votre thème WordPress, il est essentiel de respecter les meilleures pratiques afin de garantir une apparence et des fonctionnalités optimales.
Privilégiez les sauvegardes et le staging :
Effectuez toujours une sauvegarde de votre site web avant d’y apporter des modifications. Envisagez d’utiliser un site d’essai ou un clone de votre site réel pour tester de nouveaux plugins ou de nouvelles conceptions.
Vous vous assurerez ainsi qu’aucune perturbation ne se produira sur votre site réel au cours du processus de personnalisation. Cette approche permet d’expérimenter et de tester en toute sécurité.
Optez pour des outils de personnalisation conviviaux :
Évitez de modifier directement le code, sauf si cela est nécessaire. Vous risquez en effet de commettre des erreurs irréversibles. Utilisez des options conviviales comme le Customizer de thème ou les constructeurs de pages. Si le codage est inévitable, respectez strictement les normes de codage de WordPress afin d’éviter les problèmes à long terme.
Conception adaptée et accessible :
Assurez-vous que votre thème conserve une apparence cohérente et réactive sur tous les appareils et qu’il est accessible à un public plus large. D’ailleurs, les personnes souffrant de déficiences visuelles peuvent y avoir accès.
Testez régulièrement vos modifications de conception sur différentes tailles d’écran et respectez les normes d’accessibilité, afin de rendre votre site inclusif et convivial.
Maintenir un code propre et organisé :
Si vous choisissez de modifier le code de votre thème, maintenez une structure propre et organisée. Ajoutez des commentaires à vos modifications et suivez les normes de codage de WordPress. Cette pratique permet d’identifier rapidement les modifications et garantit la lisibilité et la maintenabilité.
Mettez en place un contrôle des versions :
Mettez en place un contrôle de version pour votre site afin de gérer efficacement les modifications, ce qui permet un suivi facile, un retour en arrière des modifications si nécessaire et une collaboration avec d’autres développeurs.
Des outils comme WP Rollback peuvent être utiles pour revenir à une version fonctionnelle si une mise à jour cause des problèmes.
Utiliser des sites de développement locaux :
Effectuez les modifications sur un site de développement local avant de les appliquer à votre site réel. Cette méthode permet d’expérimenter, sans risques, les designs, les fonctions, les plugins et les thèmes.
En respectant ces meilleures pratiques et conseils, vous pouvez personnaliser votre thème WordPress de manière efficace.
- 10 Meilleurs robots de trading IA assistés par l’Intelligence Artificielle - 28 mars 2023
- 9 Meilleurs appareils de mesure et détecteurs EMF - 19 mars 2023
- 10 Meilleurs générateurs de visages basés sur IA - 8 mars 2023